Learn how to build a net promoter score (NPS) survey directly in Pardot. I will show you how to create an NPS survey that asks the recipient to give you a score from 1 – 10 using an in-email rating that directs them to a Pardot landing page to collect more information.
What is a net promoter score (NPS)?
A net promoter score is a rating from 0-10 that answers the question ‘how likely are you to recommend us to a friend or colleague?’. This question is followed by ‘Why would you give us this score?’
- Anyone who answers 10-9 is considered a ‘promoter’. This means they are satisfied with your product or service enough that they would gladly be willing to promote your company given you provide an easy platform for such promotion.
- A rating of 8-7 is considered ‘passive’. These users are likely not to go out of their way to promote you but will still use your product.
- Users who choose 6-0 are considered ‘detractors’. This subset has not had a great experience with your product or service.
Though a rating of 0-6 is never ideal, it can help identify problems with your product or service, promoting positive evolution, and providing an incentive for changing detractors and passives to promoters.
The concept
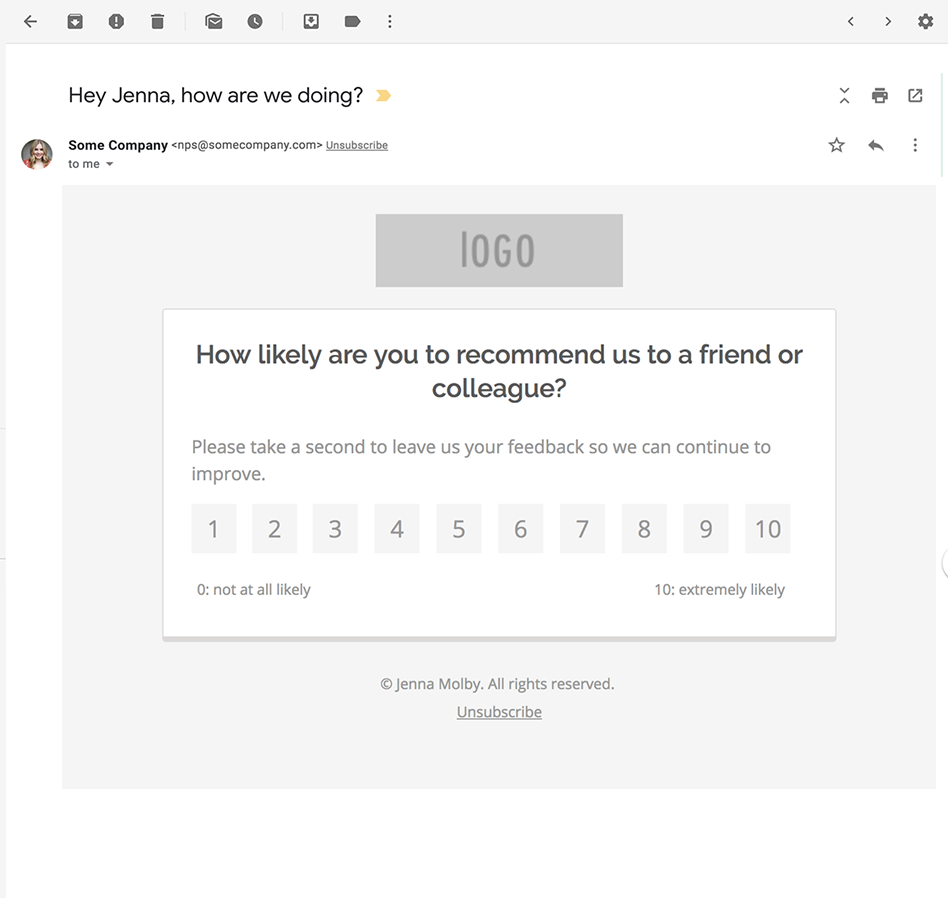
An NPS survey email will be sent out from Pardot that asks the recipient to rate you on a scale from 1 to 10.

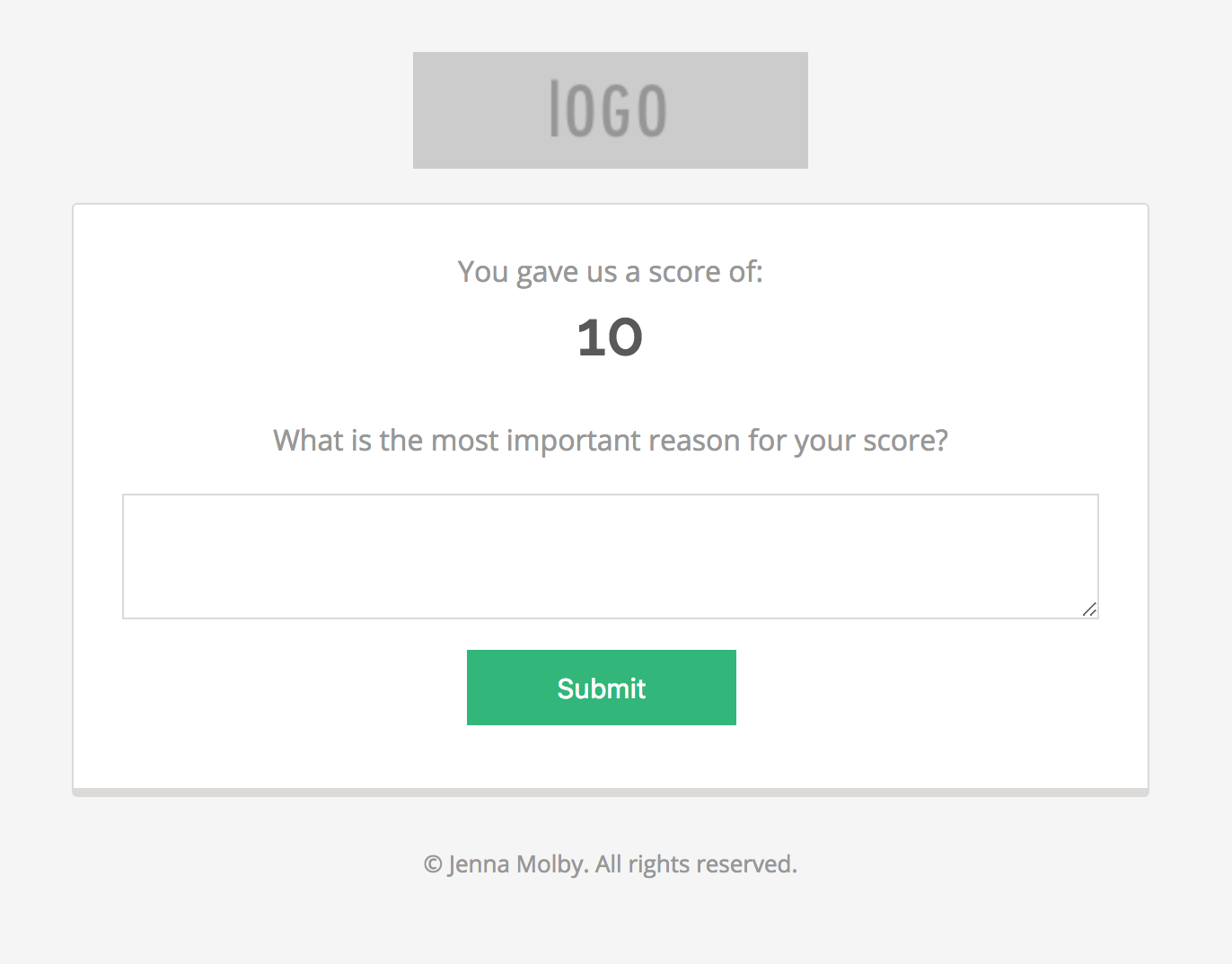
The recipient clicks on a rating and is directed to a landing page where they can fill out more information on why they gave you that rating.

The rating the recipient selected from the email is automatically displayed on the landing page and passed to a hidden field in the form to capture in the Pardot database.
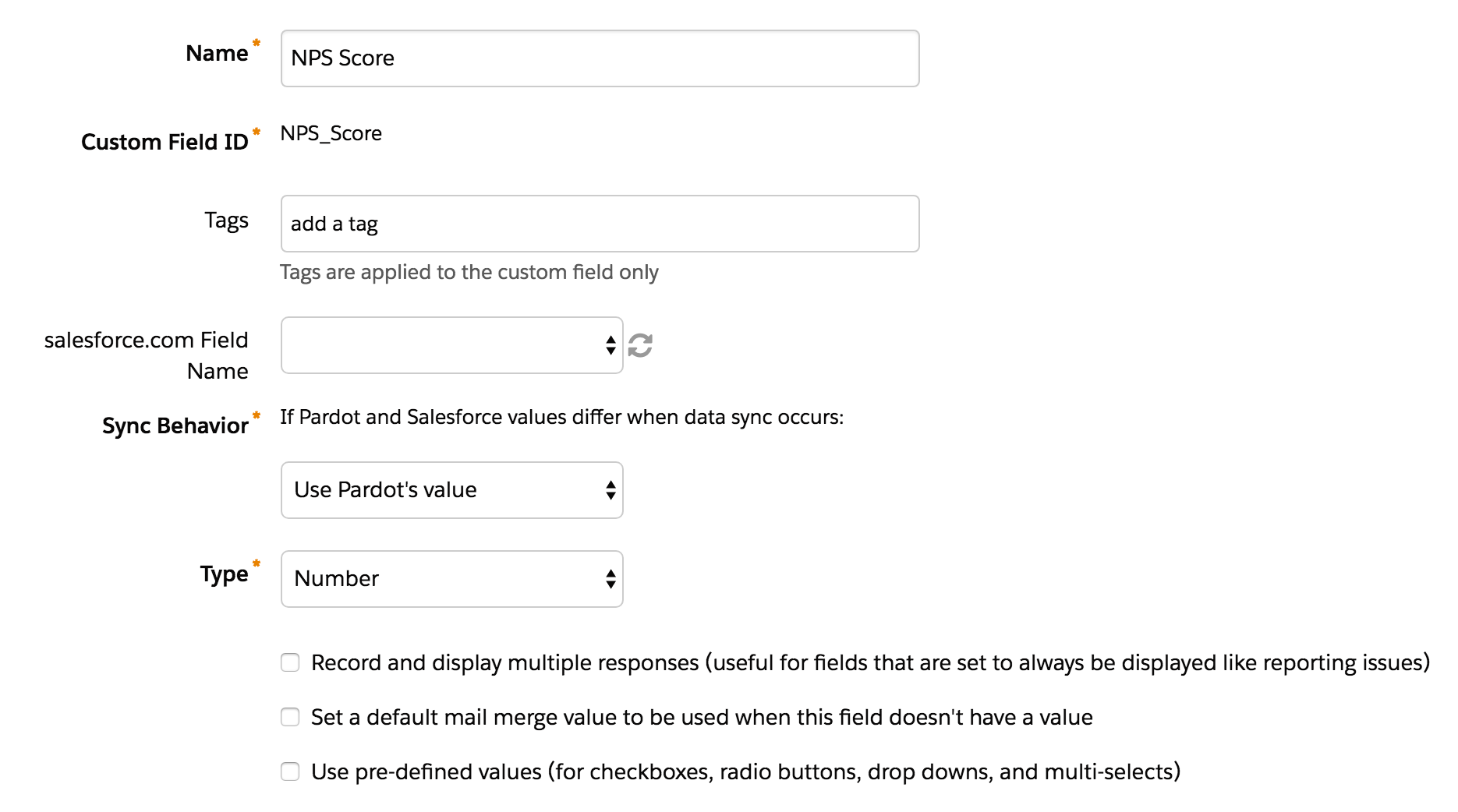
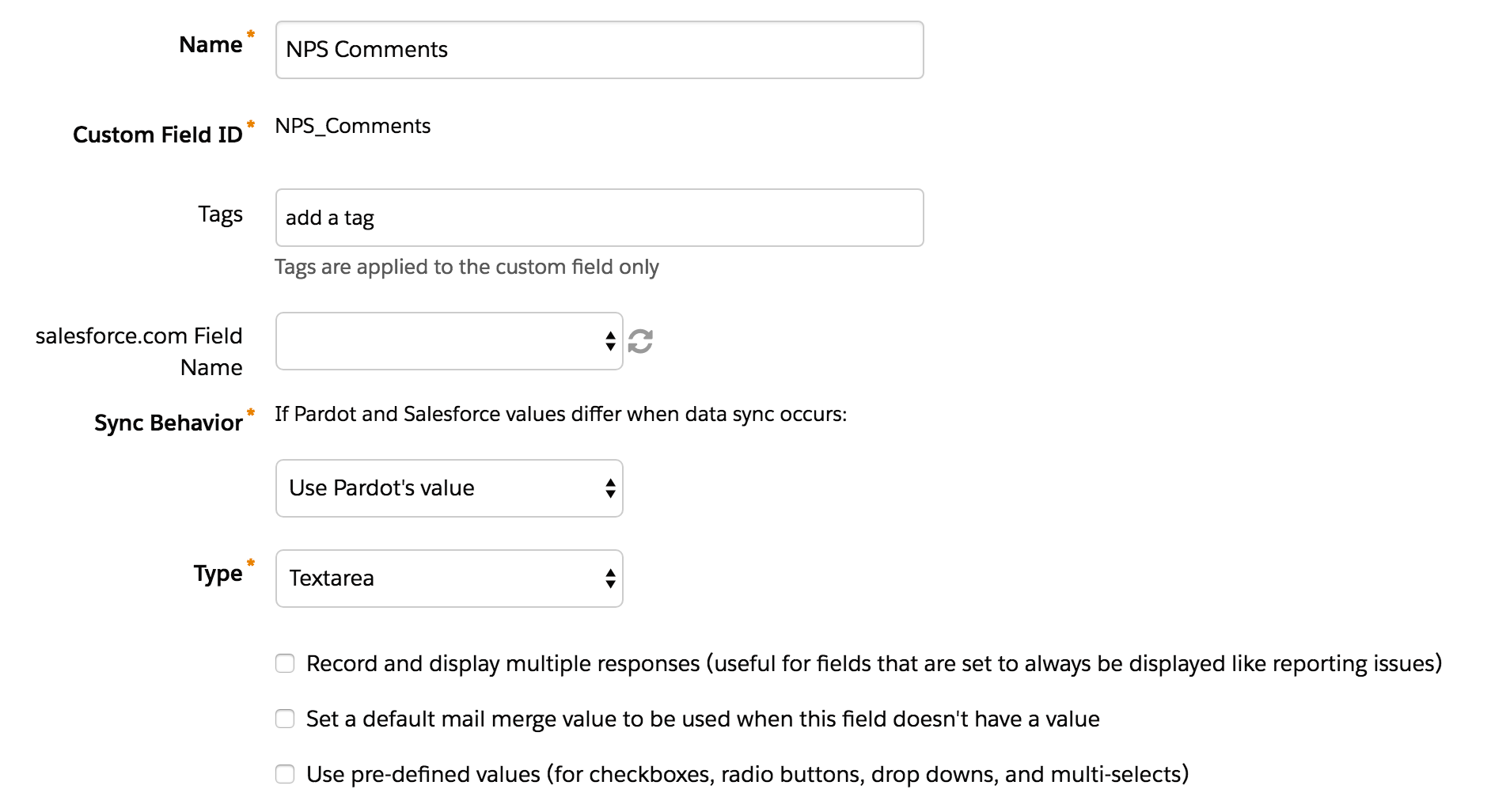
1. Create new fields
Create new fields in Salesforce and Pardot to capture the NPS results. In this example, I will be using a field named NPS Score and NPS Comments.


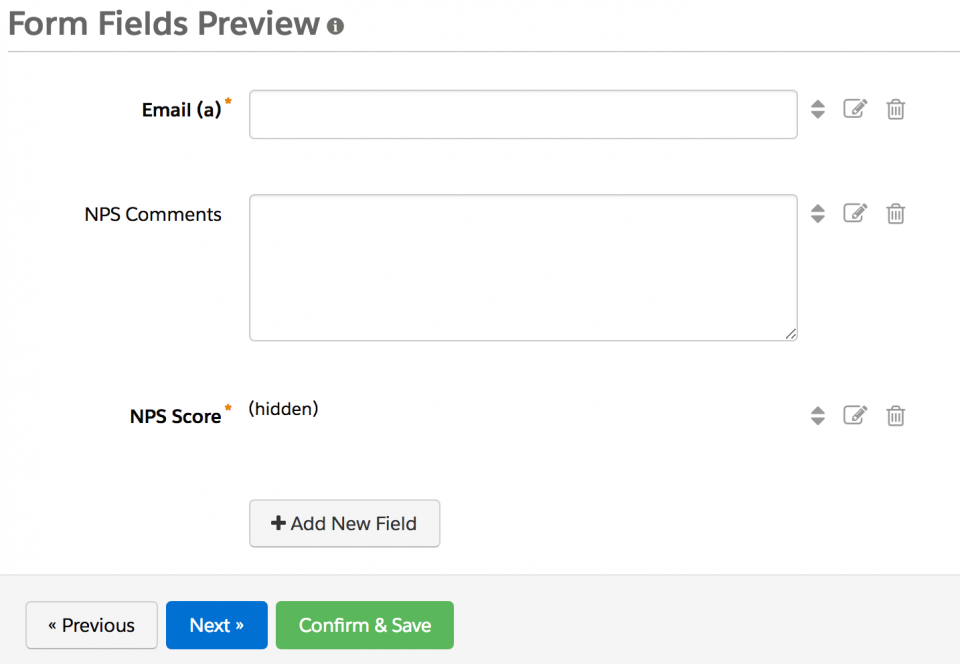
2. Create a form
Create a new form named NPS Form in Pardot. Add these three fields to the form:
- NPS Comments – select textarea as the type and leave it optional.
- NPS Score – select hidden as the type and mark it has required.

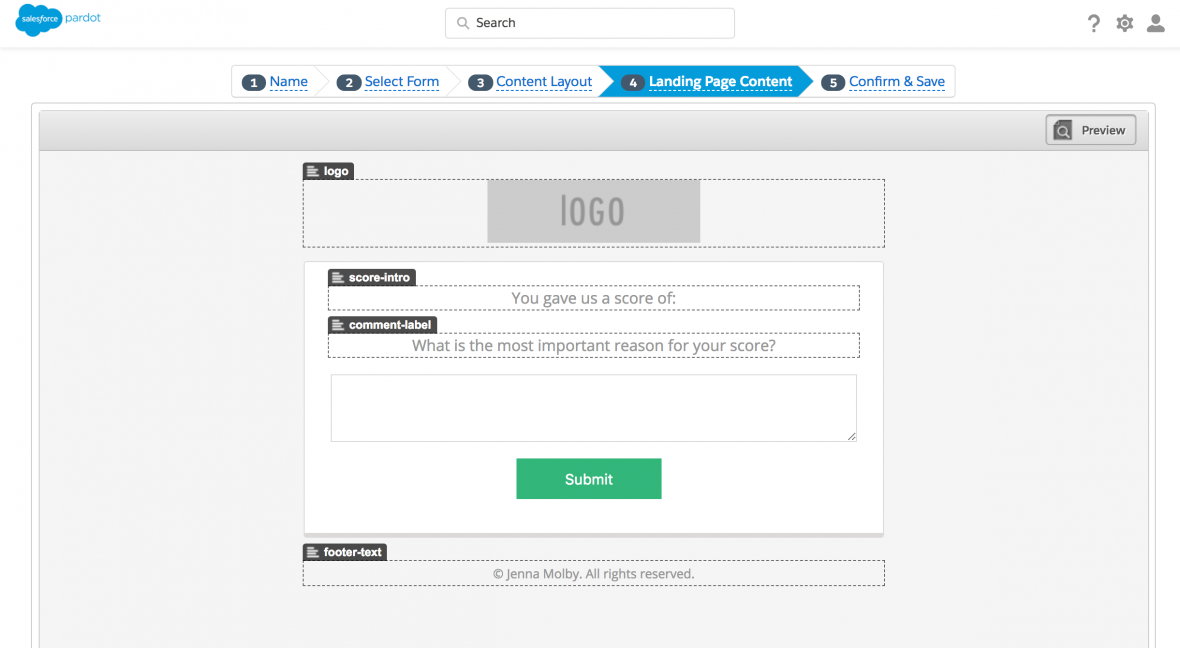
3. Create a layout template
A new layout template will need to be created in order to create the landing page. Here’s the code I used for my layout template.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="x-apple-disable-message-reformatting">
<style type="text/css">
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,600|Raleway:400,400italic,500,600,800,700,300,200);
@media only screen and (max-width: 480px) {
.device-width {
width: 90% !important;
height: auto !important;
min-width: 380px !important;
margin: 0 auto !important;
}
.device-width-inner {
width: 85% !important;
height: auto !important;
margin: 0 auto !important;
}
}
p.email {
display: none !important;
}
form.form label {
display: none !important;
}
form.form p {
margin: 0 !important;
}
form.form {
margin: 0 !important;
padding: 0 !important;
width: 100% !important;
}
form.form textarea {
border: solid 1px #dcd9d9 !important;
font-size: 14px !important;
padding: 15px !important;
box-sizing: border-box;
color: #989898;
width: 100% !important;
margin: 0 !important;
}
form.form p.submit {
text-align: center;
padding-top: 10px !important;
padding-bottom: 20px !important;
}
form.form p.submit input {
background: #32B67A;
color: #FFF;
border: 0;
padding: 12px 50px !important;
font-size: 15px;
}
</style>
<title>%%title%%</title>
</head>
<body style="background-color:#f5f5f5;margin:0;padding:0;">
<table bgcolor="#F5F5F5" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" class="device-width" style="margin:0 auto !important;" width="600">
<tr>
<td height="30"></td>
</tr>
<tr>
<td style="text-align:center;">
<div id="logo" pardot-region="logo">
<a href="#"><img src="https://placeholdit.imgix.net/~text?txtsize=38&txt=lOGO&w=220&h=65"></a>
</div>
</td>
</tr>
<tr>
<td height="15"></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" class="device-width-inner" style="margin:0 auto !important;" width="600">
<tr>
<td>
<table bgcolor="#FFFFFF" border="0" cellpadding="0" cellspacing="0" style="border-right:solid 1px #dcd9d9;border-left:solid 1px #dcd9d9;border-top:solid 1px #dcd9d9;border-bottom:solid 5px #dcd9d9;border-radius:3px;" width="100%">
<tr>
<td style="padding:25px 25px 15px 25px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td style="text-align:center;font-size:16px;font-family:'Open Sans',Arial,Sans-serif;color:#989898;line-height:24px;">
<div id="score-intro" pardot-region="score-intro">
You gave us a score of:
</div>
</td>
</tr>
<tr>
<td class="smaller-header-text" style="font-size:35px;font-family:'Raleway',Arial,Sans-serif;color:#595959;font-weight:600;line-height:45px;text-align:center;"><span class="nps-score"></span></td>
</tr>
<tr>
<td height="25"></td>
</tr>
<tr>
<td style="text-align:center;font-size:16px;font-family:'Open Sans',Arial,Sans-serif;color:#989898;line-height:24px;">
<div id="comment-label" pardot-region="comment-label">
What is the most important reason for your score?
</div>
</td>
</tr>
<tr>
<td height="15"></td>
</tr>
<tr>
<td>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>%%content%%</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="font-size:16px;font-family:'Open Sans',Arial,Sans-serif;color:#989898;line-height:24px;text-align:center;">
<br>
<div id="footer" pardot-region="footer-text">
<span style="font-size:13px;">© Jenna Molby. All rights reserved.<br></span>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
<script crossorigin="anonymous" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" src="https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script type="text/javascript">
// Parse the URL
function getParameterByName(name) {
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"),
results = regex.exec(location.search);
return results === null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
}
// Give the URL parameters variable names
var nps = getParameterByName('nps');
var email = getParameterByName('email');
// Put the variable names into the hidden fields in the form. selector should be "p.YOURFIELDNAME input"
$('p.NPS_Score input').val(nps);
$('.nps-score').text(nps);
$('p.email input').val(email);
</script>
</body>
</html>You can use my code to create your own layout template, or you can create your own. If you create your own you will need to add some CSS and JavaScript to make the form work correctly.
The JavaScript
JavaScript is used to take the nps score the recipient selects from the email and pass it to the hidden field within the form. It also is used to grab the recipient’s email address from the URL and pass it into the email field within the form. Here’s what the script looks like
<script type="text/javascript">
// Parse the URL
function getParameterByName(name) {
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"),
results = regex.exec(location.search);
return results === null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
}
// Give the URL parameters variable names
var nps = getParameterByName('nps');
var email = getParameterByName('email');
// Put the variable names into the hidden fields in the form. selector should be "p.YOURFIELDNAME input"
$('p.NPS_Score input').val(nps);
$('.nps-score').text(nps);
$('p.email input').val(email);
</script>Note: The jQuery library will need to be loaded in order for this to work.
The CSS
The only piece of required CSS is to hide the email field since we will be auto-populating it through the URL.
p.email {
display: none !important;
}4. Create the landing page
Once your layout template is set up, use it to create a new landing page.

5. Set up the email
Lastly, create an email that includes the option to select a rating, which directs the recipient to the landing page you just created. Here’s what my email HTML looks like:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="x-apple-disable-message-reformatting" />
<style type="text/css">
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,600|Raleway:400,400italic,500,600,800,700,300,200);
span.preheader {display:none;height:0px;margin:0px;}
@media only screen and (max-width: 480px){
.device-width {width:90% !important;height:auto !important;min-width:380px !important;margin:0 auto !important;}
.device-width-inner {width:85% !important; height: auto !important;margin:0 auto !important;}
.mobile-hide {display:none !important;}
.mobile-nav {padding:10px 20px !important; height:auto !important;display:table-row !important;width:100% !important;}
.mobile-center {text-align:center !important;}
.mobile-small-text {font-size:18px !important;}
.mobile-center-table {float:none !important;margin:0 auto !important;}
.text-center {text-align:center !important;}
.padding-top {padding-top:20px !important;}
.center-image {margin:0 auto !important;}
.logo-small {width:200px !important; height:auto !important;}
.smaller-header-text {font-size:22px !important;}
.image-full-width {width:100% !important; height:auto !important;}
.rating table {width:25px !important;}
.rating table td {font-size:15px !important;line-height:25px !important;}
}
</style>
<!--[if mso]>
<style>
span, td, table, div {
font-family: Arial, serif !important;
}
</style>
<![endif]-->
</head>
<body style="background-color:#f5f5f5;margin:0;padding:0;">
<table cellpadding="0" cellspacing="0" border="0" width="100%" bgcolor="#f5f5f5">
<tr>
<td>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td>
<table cellpadding="0" cellspacing="0" border="0" width="600" align="center" style="margin:0 auto !important;" class="device-width">
<tr>
<td height="30"></td>
</tr>
<tr>
<td style="text-align:center;">
<a href="#"><img src="https://placeholdit.imgix.net/~text?txtsize=38&txt=lOGO&w=220&h=65"></a>
</td>
</tr>
<tr>
<td height="15"></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table cellpadding="0" cellspacing="0" border="0" width="600" align="center" style="margin:0 auto !important;" class="device-width-inner">
<tr>
<td>
<table cellpadding="0" cellspacing="0" border="0" width="100%" bgcolor="#FFFFFF" style="border-right:solid 1px #dcd9d9;border-left:solid 1px #dcd9d9;border-top:solid 1px #dcd9d9;border-bottom:solid 5px #dcd9d9;border-radius:3px;">
<tr>
<td style="padding:25px 25px 15px 25px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td style="font-size:23px;font-family:'Raleway',Arial,Sans-serif;color:#595959;font-weight:600;line-height:30px;text-align:center;" class="smaller-header-text">
How likely are you to recommend us to a friend or colleague?</td>
</tr>
<tr>
<td height="25"></td>
</tr>
<tr>
<td style="font-size:16px;font-family:'Open Sans',Arial,Sans-serif;color:#989898;line-height:24px;">
Please take a second to leave us your feedback so we can continue to improve. </td>
</tr>
<tr>
<td height="15"></td>
</tr>
<tr>
<td>
<table cellpadding="0" cellspacing="0" border="0" width="100%" class="rating">
<tr>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=1&email=%%email%%" style="color:#989898;text-decoration:none;">1</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=2&email=%%email%%" style="color:#989898;text-decoration:none;">2</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=3&email=%%email%%" style="color:#989898;text-decoration:none;">3</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=4&email=%%email%%" style="color:#989898;text-decoration:none;">4</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=5&email=%%email%%" style="color:#989898;text-decoration:none;">5</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=6&email=%%email%%" style="color:#989898;text-decoration:none;">6</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=7&email=%%email%%" style="color:#989898;text-decoration:none;">7</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=8&email=%%email%%" style="color:#989898;text-decoration:none;">8</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=9&email=%%email%%" style="color:#989898;text-decoration:none;">9</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=10&email=%%email%%" style="color:#989898;text-decoration:none;">10</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding:5px 25px 30px 25px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td style="padding-left:5px;font-size:13px;font-family:'Open Sans',Arial,Sans-serif;color:#989898;line-height:24px;">
0: not at all likely
</td>
<td style="padding-right:20px;text-align:right;font-size:13px;font-family:'Open Sans',Arial,Sans-serif;color:#989898;line-height:24px;">
10: extremely likely
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="font-size:16px;font-family:'Open Sans',Arial,Sans-serif;color:#989898;line-height:24px;text-align:center;"><br><span style="font-size:13px;">
© Jenna Molby. All rights reserved. <br />
<a href="%%unsubscribe%%" style="color: #989898">Unsubscribe</a>
</span>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>I used tables within the email to create the rating buttons. Here’s what the HTML for that section looks like:
<table cellpadding="0" cellspacing="0" border="0" width="100%" class="rating">
<tr>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=1&email=%%email%%" style="color:#989898;text-decoration:none;">1</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=2&email=%%email%%" style="color:#989898;text-decoration:none;">2</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=3&email=%%email%%" style="color:#989898;text-decoration:none;">3</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=4&email=%%email%%" style="color:#989898;text-decoration:none;">4</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=5&email=%%email%%" style="color:#989898;text-decoration:none;">5</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=6&email=%%email%%" style="color:#989898;text-decoration:none;">6</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=7&email=%%email%%" style="color:#989898;text-decoration:none;">7</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=8&email=%%email%%" style="color:#989898;text-decoration:none;">8</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=9&email=%%email%%" style="color:#989898;text-decoration:none;">9</a>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" border="0" width="40" bgcolor="#f5f5f5">
<tr>
<td style="font-family:'Open Sans',Arial,Sans-serif;font-size:21px;line-height:40px;text-align:center;">
<a href="https://jennamolby.com?nps=10&email=%%email%%" style="color:#989898;text-decoration:none;">10</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>Each link to the landing page should pass two paramters through the URL:
- NPS – The score of the of the clicked link
- Email – The email of the receipent, using a varaible tag.
Here’s an example of what one of the links looks like:
https://pi.pardot.com/my-landing-page.html?nps=10&email=%%email%%Send me a tweet @jennamolby, or contact the Sercante team for help.