Want to do something with your Pardot form that is not available in the editor? Try using JavaScript! Enhance your forms by using these 6 advanced Pardot form techniques. Learn how to add text between form fields, how to capture URL parameters in hidden fields and more.
Adding JavaScript to your Pardot forms
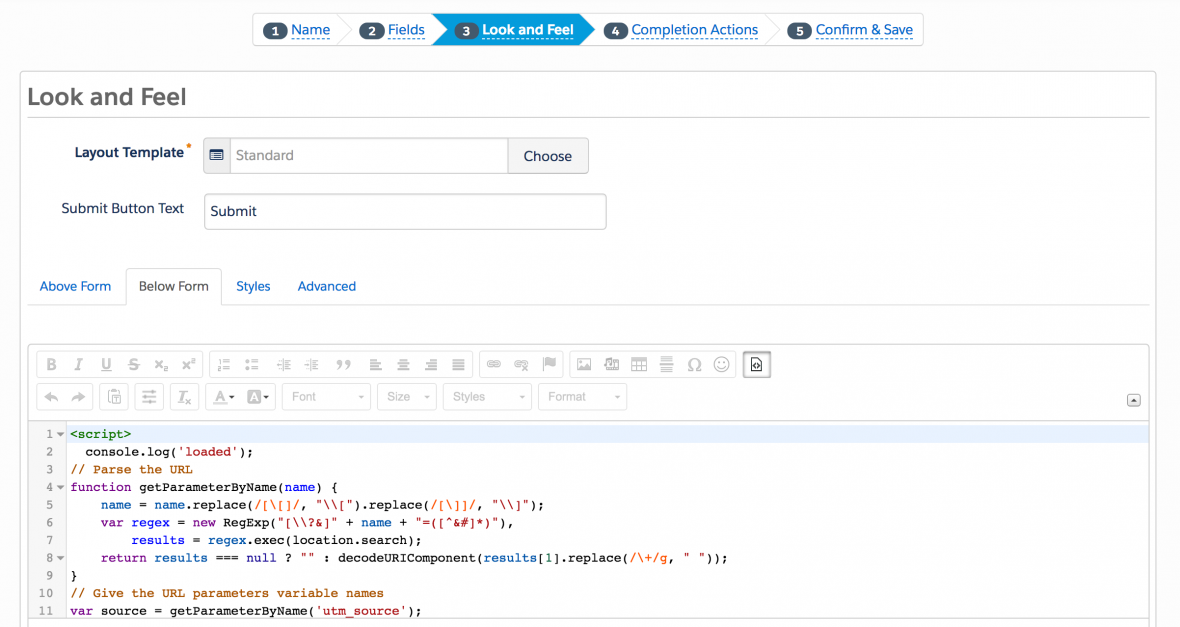
Custom JavaScript can be placed within your Pardot forms under Look and Feel > Below Form. Click on the HTML button within the WYSIWYG editor and add in the JavaScript.

1. Add text between form fields
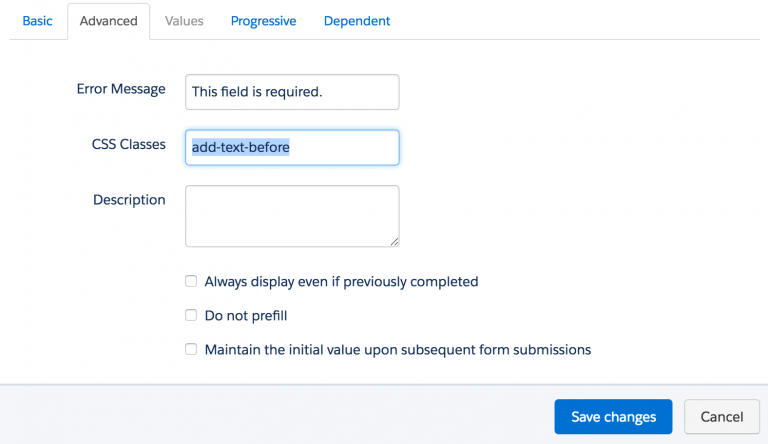
Edit the form field you want to add the text before in the form editor. Click on the advanced tab and add a CSS class with the name “add-text-before”.

Once the class has been added to the form field, you can add the following JS to your form and update the message.
<script type="text/javascript">
function insertBefore(el, referenceNode) {
referenceNode.parentNode.insertBefore(el, referenceNode);
}
var newEl = document.createElement('div');
// replace this line with your message
newEl.innerHTML = 'ENTER YOUR TEXT HERE';
var ref = document.querySelector('.add-text-before');
insertBefore(newEl, ref);
</script>2. Redirect to a thank you page based on field values
This tip is from the Pardot Help Docs, but with a couple updates. The article recommends using JavaScript-encoding for variable tags using {js}. I’ve never had success while using this method. Instead using this JavaScript does the trick.
<script type="text/javascript">
switch('%%Free_Trial_Live_Demo%%') {
case 'Free Trial':
document.location='http://www.yoursite.com/thank-you-free-trial/';
break;
case 'Live Demo':
document.location='http://www.yoursite.com/thank-you-live-demo/';
break;
}
</script>3. Use a hidden field to capture page url
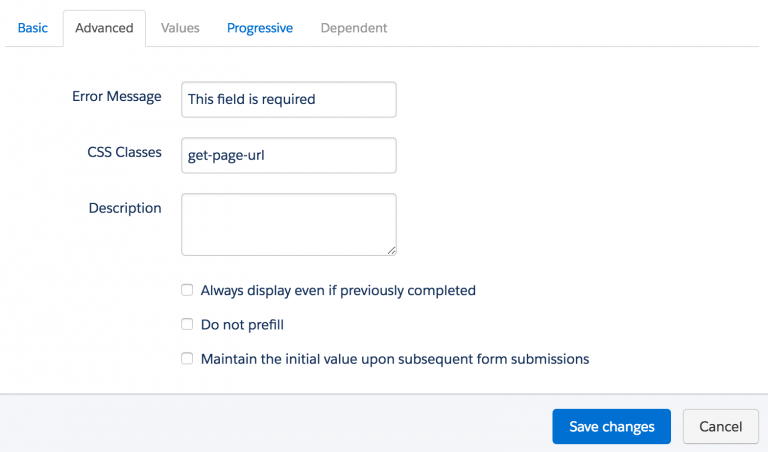
Edit the hidden form field, click on the advanced tab and add a CSS class with the name “get-page-url”.

Insert this JS into your form to capture the page url in the hidden field.
Note: This will not work if you have a iFramed form on a web page
<script>
document.querySelector(".get-page-url input").value = window.location.href;
</script>4. Use a Hidden field to capture page name
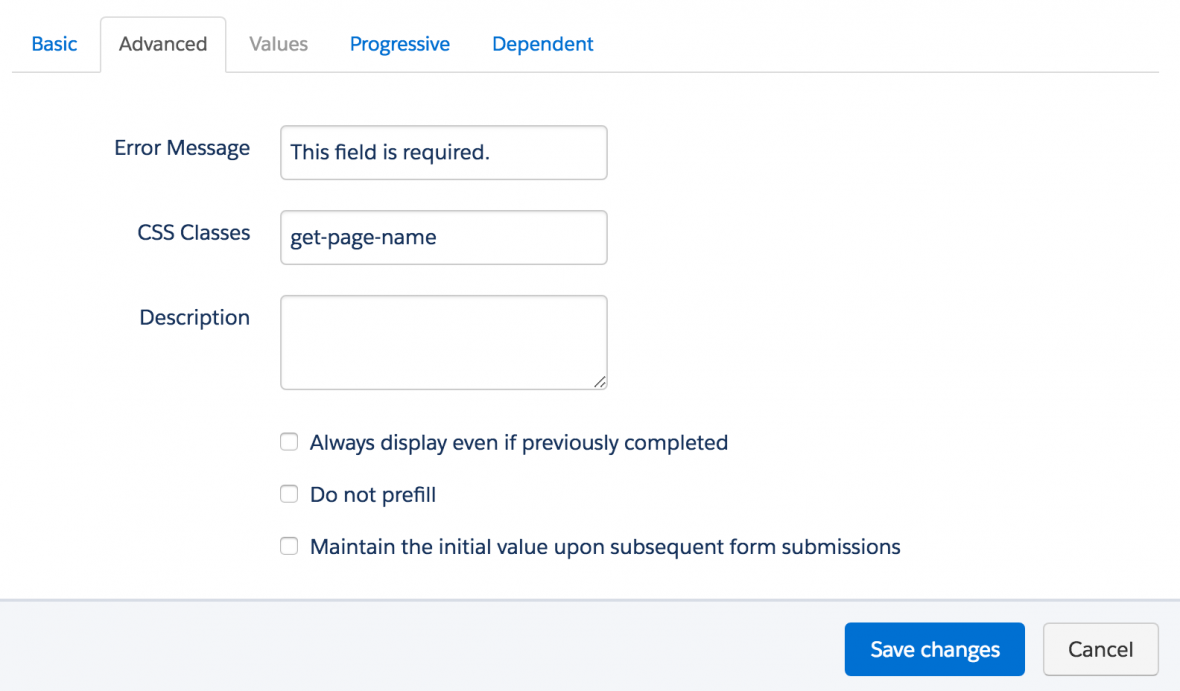
Edit the hidden form field, click on the advanced tab and add a CSS class with the name “get-page-name”.
Note: This will not work if you have a iFramed form on a web page.

Insert this JS into your form to capture the page url in the hidden field.
<script>
document.querySelector(".get-page-name input").value = document.title;
</script>5. Pass URL parameters to a Pardot form
You can use this script to parse out URL parameters and put them into fields within your Pardot form. In this example, I’m passing utm_source, utm_medium and utm_campaign into hidden form fields.
Learn more about UTM parameters in Pardot in this post
<script>
// Parse the URL
function getParameterByName(name) {
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"),
results = regex.exec(location.search);
return results === null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
}
// Give the URL parameters variable names
var source = getParameterByName('utm_source');
var medium = getParameterByName('utm_medium');
var campaign = getParameterByName('utm_campaign');
// Put the variable names into the hidden fields in the form. selector should be "p.YOURFIELDNAME input"
document.querySelector("p.source input").value = source;
document.querySelector("p.medium input").value = medium;
document.querySelector("p.campaign input").value = campaign;
</script>6. Turn your form labels into placeholder text
There’s currently no feature for Pardot forms that allow you to use placeholder text instead of the label text. So, in this tutorial, I will show you how to add a bit of JavaScript to your Pardot forms to use the field labels as placeholders.
Questions?
Send me a tweet @jennamolby, or contact the Sercante team for help.





