Create beautiful, responsive landing pages in Pardot by using one of these 2 free Pardot layout templates. These landing page templates are designed specifically for events such as webinars or trade shows, but they will work well with any landing page that contains a form.
Terms
These templates are free for both commercial and personal projects. No attribution is required. However, if you use them, we would love to see how you customize them. Share your templates with us through Twitter, email, or in the comments below.
Preview the Templates
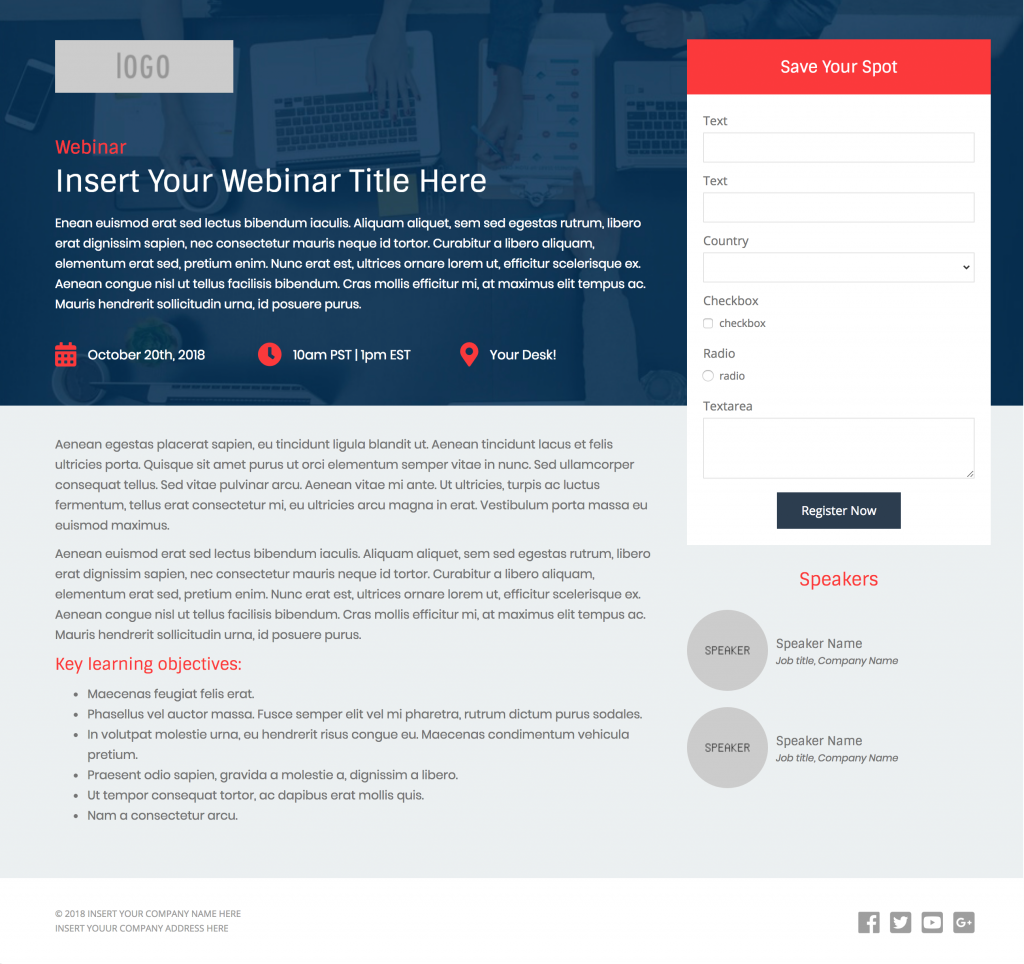
Template 1

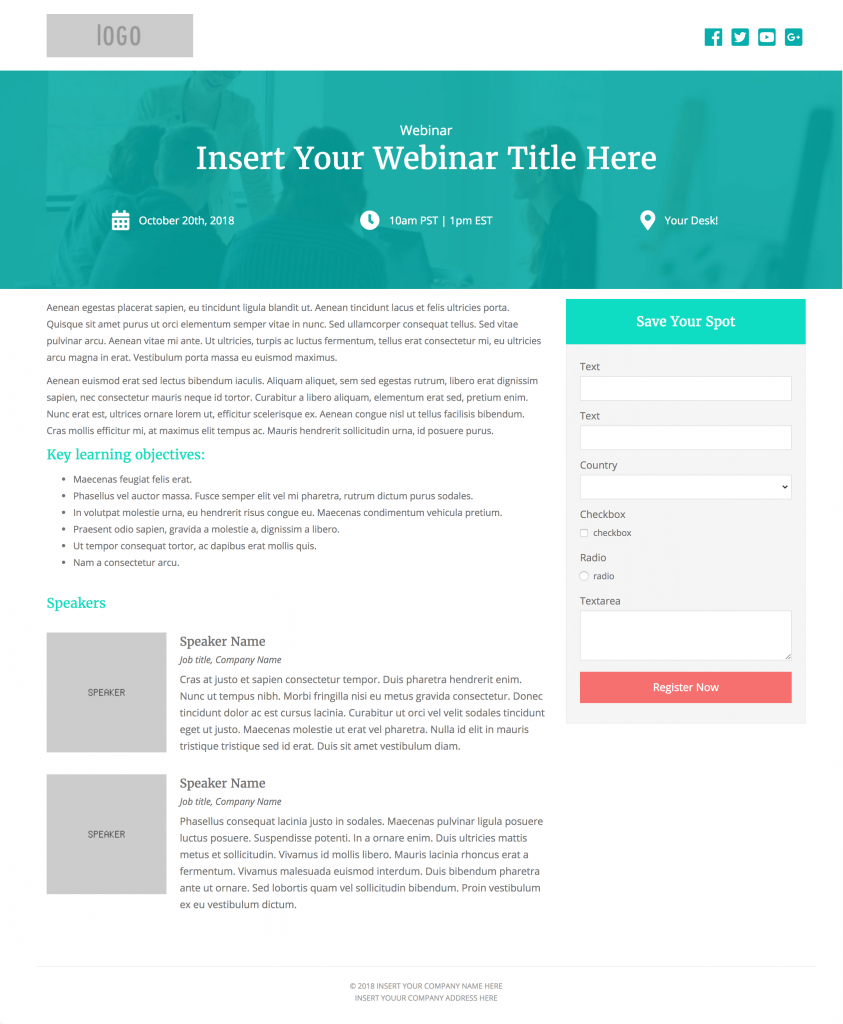
Template 2

How to Use the Templates
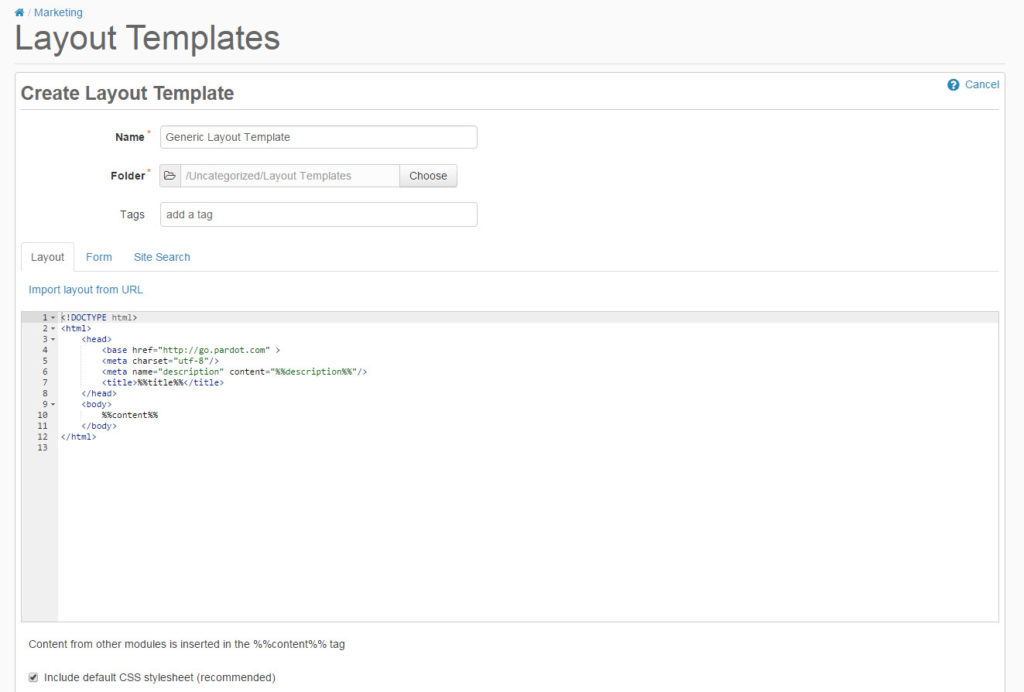
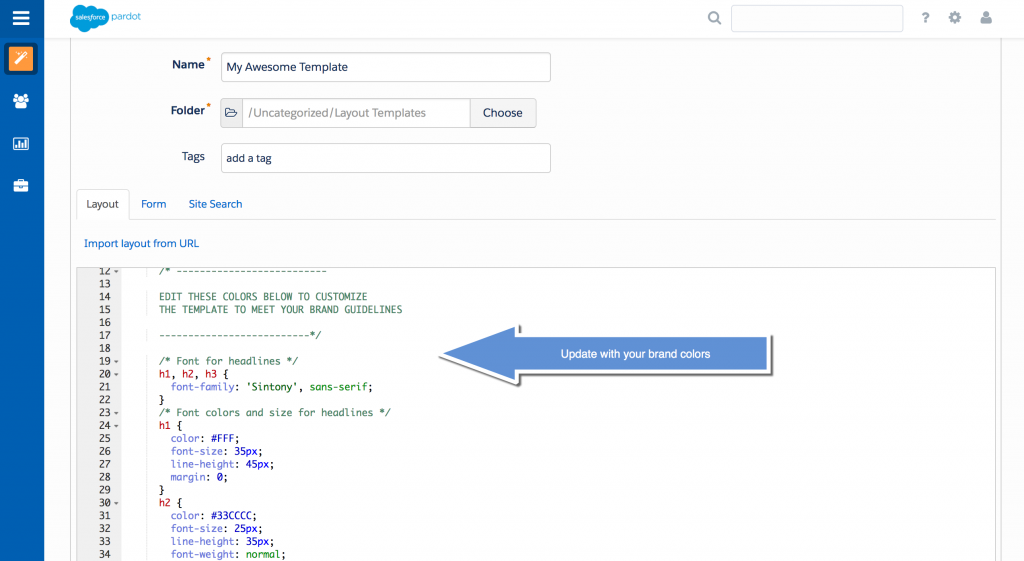
1. Create a new layout template in Pardot (Marketing > Landing Pages > Layout Template > Add Layout Template). Give your layout template a descriptive name and add your desired tags.

2. Copy the link to the template by clicking on one of the ‘copy link’ buttons below. This will copy the URL to your clipboard.
Template #1 – VIEW ONLINE
https://thespotforpardot.com/Pardot-Templates/Event-Template-1/pardot-template.htmlTemplate #2 – VIEW ONLINE
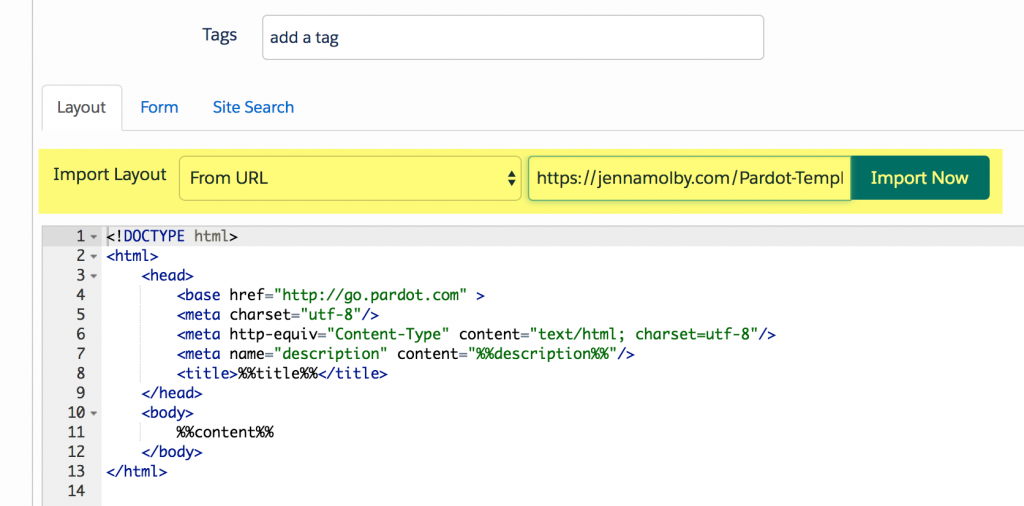
https://thespotforpardot.com/Pardot-Templates/Event-Template-2/pardot-template.html3. Navigate to the import layout drop down and select from URL. Paste the URL to the template into the text field and click import now.

Customizing Basics
All templates use the Bootstrap Framework and use Font Awesome for the social media icons. The CSS is directly in the template (no external CSS files are referenced other than the Bootstrap and FontAwesome library). You can easily modify the template to meet your branding requirements by modifying the hex codes directly in the template which are commented clearly within the template file.

Questions?
Send them to me via email, send me a tweet @jennamolby, or leave a comment