Become a pro at editing and creating Pardot landing pages, by using these 5 tips. These tips come from questions that are frequently asked within the Trailblazer Community and tips that I have come across while editing landing pages within Pardot.
Have some Pardot landing page tips of your own? Write them in the comments.
| Note: These tips are specific to the Pardot Classic landing page editor. Check out this post to learn about using the Lightning landing page editor. |
Tip #1: Responsive Images
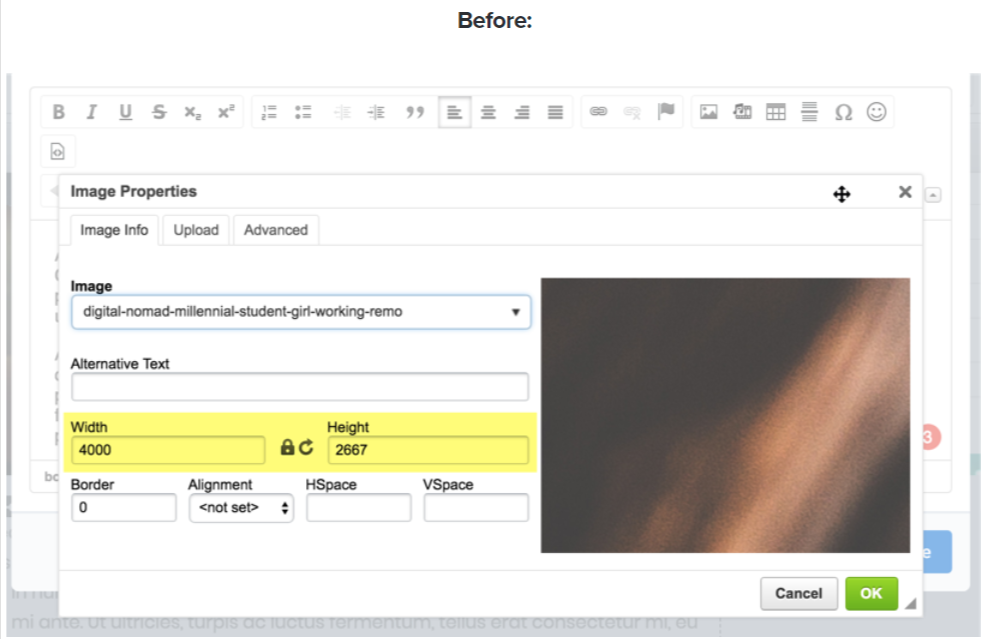
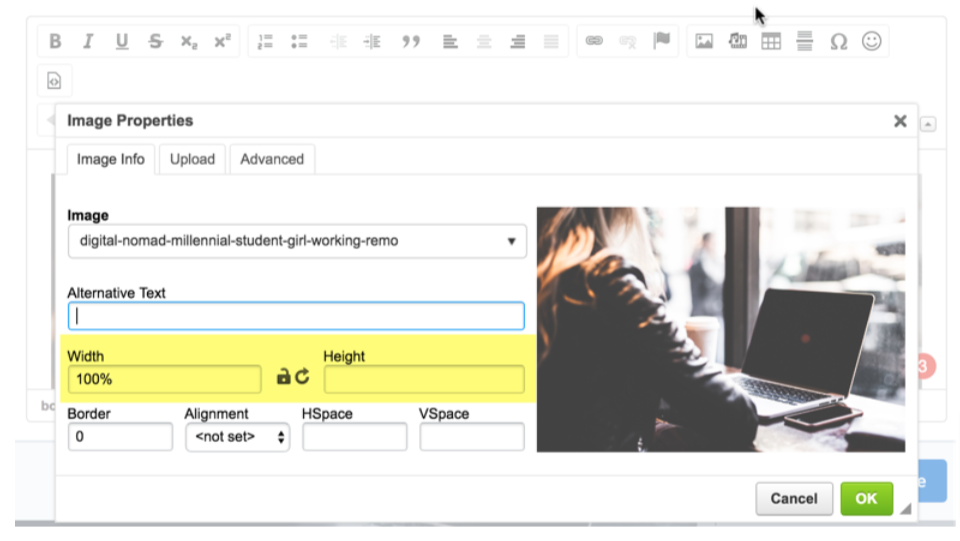
If you have responsive landing page templates, check your image heights and widths. Inserting an image through the WYSIWYG editor can add a fixed width & height automatically. To fix this you can update the width value to 100% and leave the height blank.

After:

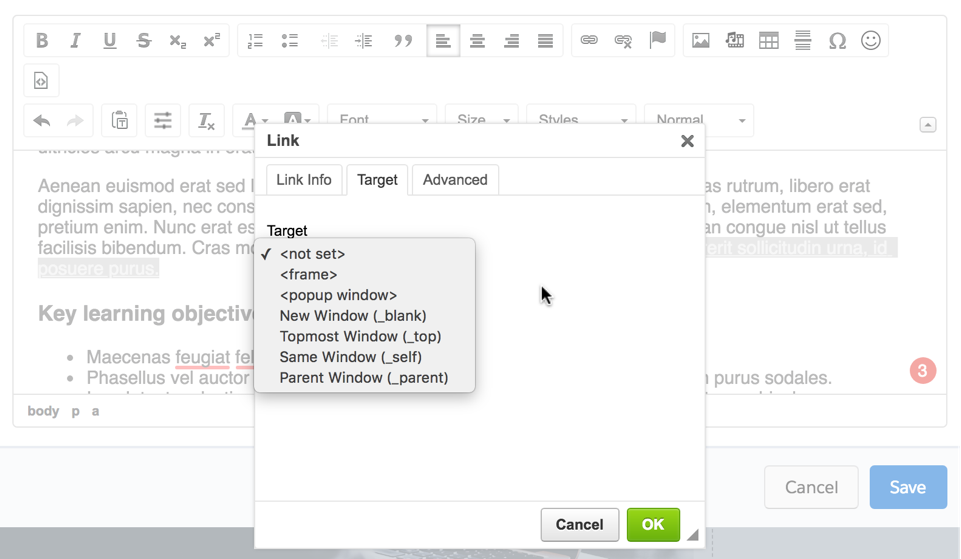
Tip #2: Open links in a new tab
Specify the way a link should opened by selecting the link, clicking the link icon and navigating to the Target tab.

Tip #3: Add your tracking codes
Don’t forget to add your Google Analytics tracking codes and any other tracking codes to your templates. If you created your own layout template, you can add the tracking codes directly in the template. If you are using one of the out-of-the-box templates Pardot provides, follow these steps:
- Edit your landing page
- Navigate to the landing page content tab
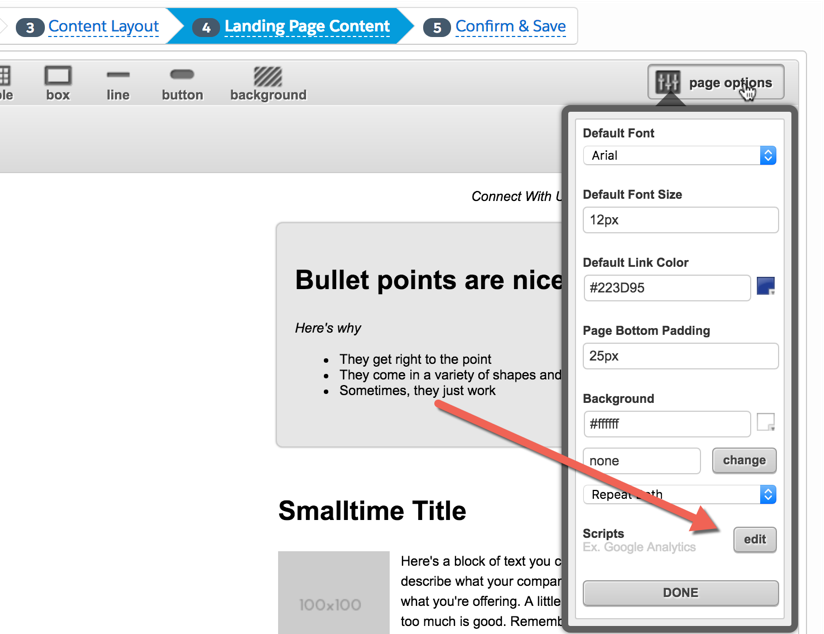
- Click on page options in the top right corner of the editor
- Under scripts click edit
- Paste in your scripts (don’t forget to add your <script> tags!)

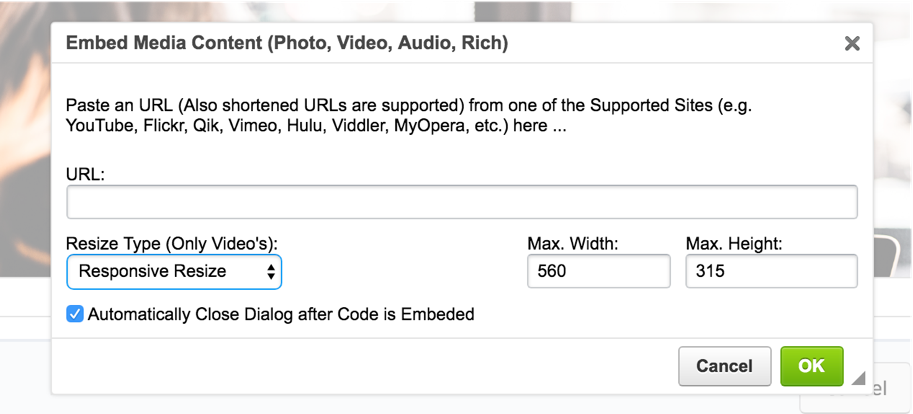
Tip #4: Responsive, embedded videos
Click on the embed media button within the WYSIWYG editor, paste your video URL and select responsive embed as your video type. Optionally, you can update the max with and min height.

Tip #5: Use a Word to HTML converter
Easily take the copy from a Word doc and use it within your Pardot landing pages without reformatting. Copy & paste the content from your Word doc into an online converter, like this one. Then, simply copy the generated HTML and paste it into the Pardot editor.

Questions?
Send me a tweet @jennamolby or contact the Sercante team for help.