In this tutorial you will learn how to use a Pardot form to gate content on a page. Gated content allows you to capture a lead’s information, by asking them to provide contact details before accessing a piece of content that is valuable. Instead of creating more than one page for the gated content and form, this tutorial will focus on creating a popup on the page that contains the asset.
Gated Content via Pardot Form: The Concept
Here’s a high-level overview of what the user will experience when visiting the gated page:
- The user visits the page and is greeted with a popup containing the Pardot form.
- The user must complete the form in order to view the entire page.
- Once the user fills out the form, they are redirected to the asset page.
Gated Content via Pardot Form: The Setup
Create the Pardot Form
First, create the form in Pardot, select the fields you want to use, select the form layout and save. Don’t worry about the ‘thank you’ messages yet, this will be edited later.
Add code to your web page
We will be using Magnific Pop-up jQuery Plugin to create the pop-up in Pardot.
Add the necessary plugins to the page
!-- Magnific Popup core CSS file -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/magnific-popup.js/1.1.0/magnific-popup.min.css">
<!-- Load jQuery -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<!-- Magnific Popup core JS file -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/magnific-popup.js/1.1.0/jquery.magnific-popup.min.js"></script>Now this is the tricky part. In order to have the popup form and the gated content all on the same page, we need to tell the page when to show the form and when to hide the form. We can do this by using a URL parameter called ‘access’.
When the page is loaded the script will look for a parameter in the URL that looks like this:
http://yourlandingpageurl.com?access=yes
If the URL contains the parameter, the form won’t show on the page. If the URL doesn’t contain the parameter, then the Pardot form will show.
<script type="text/javascript">
$(document).ready(function() {
// Parse the URL
function getParameterByName(name) {
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"),
results = regex.exec(location.search);
return results === null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
}
// Give the URL parameters variable names
var access = getParameterByName('access');
// if access does not = yes then display the popup
if (access != 'yes') {
$.magnificPopup.open({
items: {
src: 'http://info.jennamolby.com/x/xxxxxx/xxxx-xx-xx/xx'
},
type: 'iframe', modal: true
});
}
});
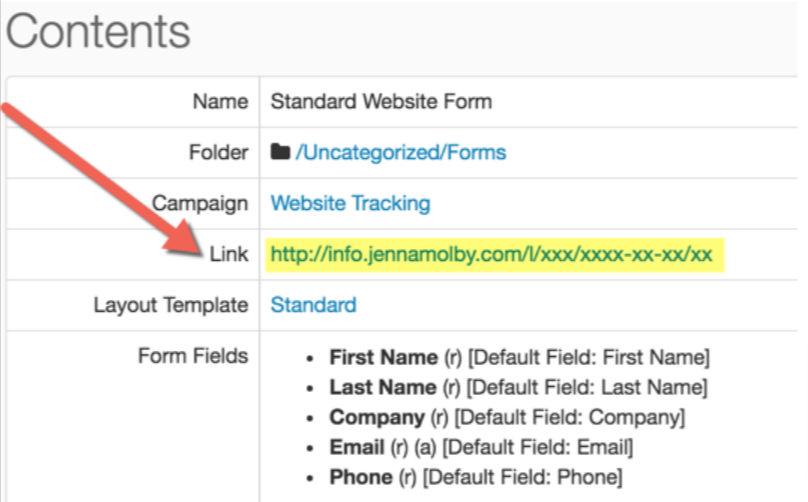
</script>Update the http://info.jennamolby.com/x/xxxxxx/xxxx-xx-xx/xx with the link to your Pardot form. This can be found by navigating to your form in Pardot and copying the URL under Contents > Link.

Update the ‘thank you’ page settings
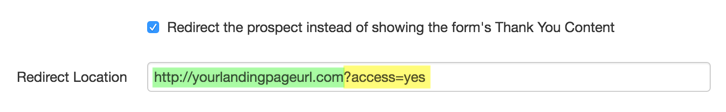
Now that the web page is setup, you can add in the ‘thank you’ page details in Pardot. Check the setting for Redirect the prospect instead of showing the form’s Thank You Content‘and set the redirect location to be the URL of your webpage PLUS the URL parameter.

Questions?
Send me a tweet @jennamolby, or contact the Sercante team for help.





